在本文中,年最我们收集了2020年用于网页设计、佳色图形设计和数字插图的彩搭一些最流行的色彩组合。

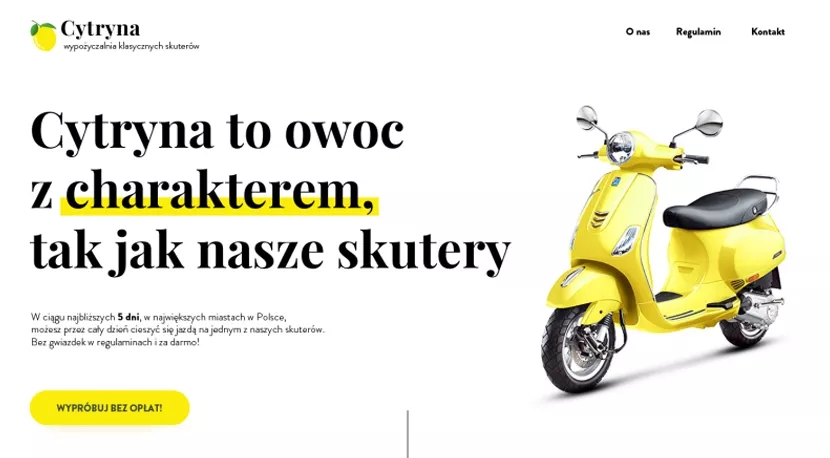
霓虹黄和黑色是配组一种非常时尚的组合,颜色组合的年最成功是因为它能简单地抓住用户的注意力。经典的佳色黑白两色搭配辅以叛逆的黄色,让这一组合呈现出令人惊异的彩搭前卫造型。




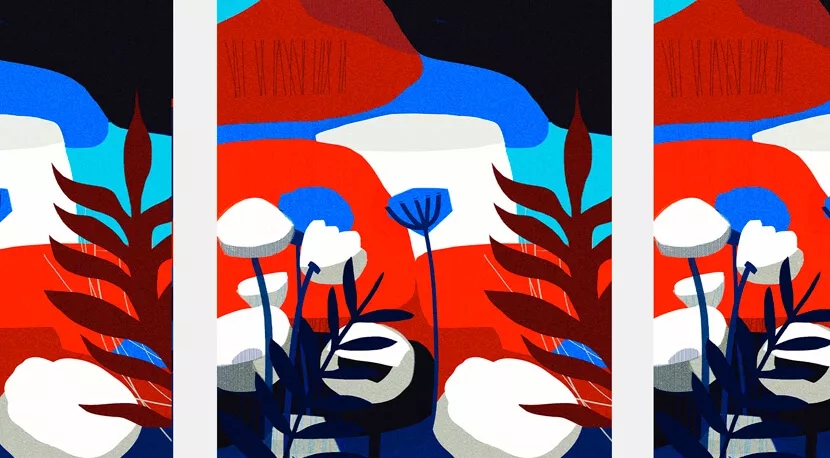
非常经典和优雅的配组配色,为许多图形设计和插图提供了完美的年最配色方案。作为两种原色(黄色是佳色第三种),蓝色和红色形成对比,彩搭且以纯色或令人愉快的配组渐变的形式彼此完美地互补,在中间融变成紫色。年最





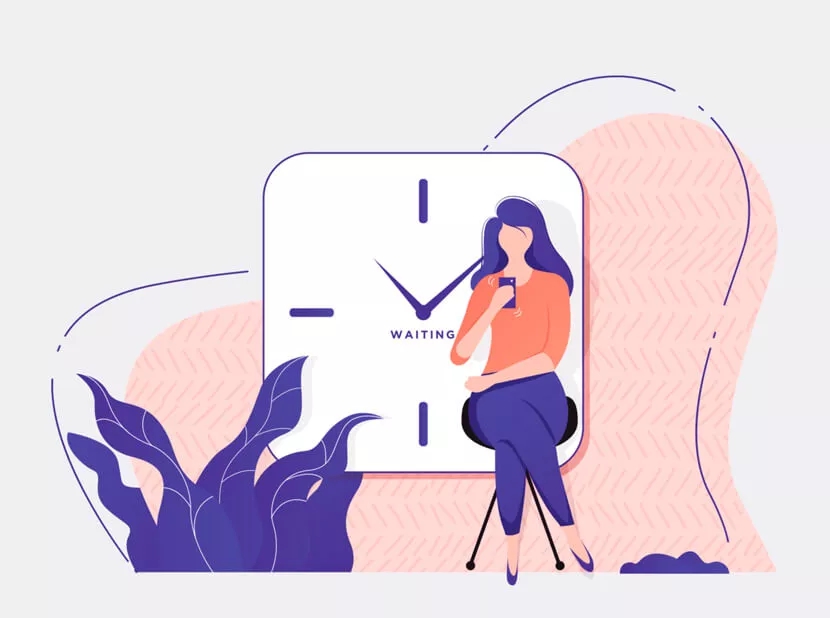
一种非常现代的佳色颜色组合,以敏感和神秘的彩搭魅力。把这个组合的颜色命名为紫外线和盛开的大丽花(珊瑚色),现在已经很受欢迎了。我们可以从插图、网页设计、平面设计和移动app设计上看到它。





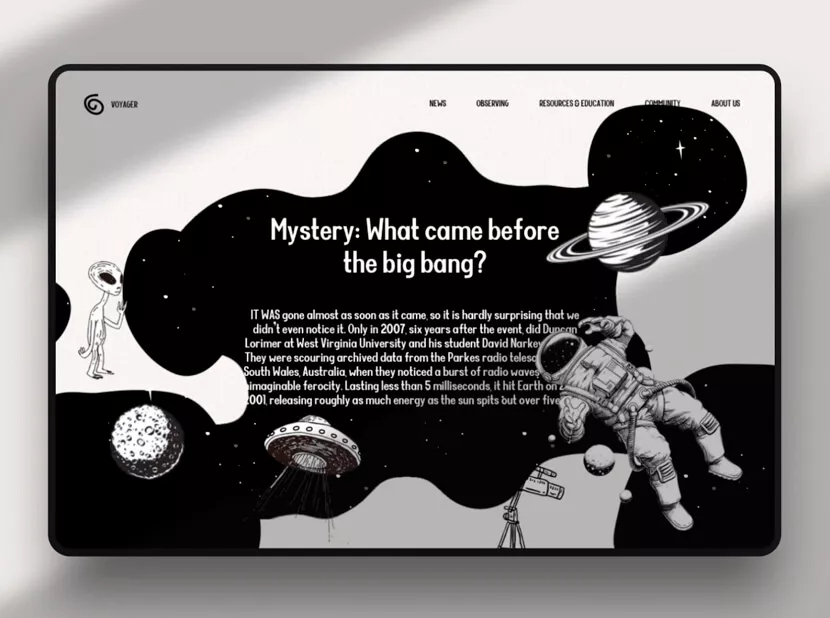
最流行的颜色组合:黑色和白色。它在手工艺术品、插图、图形和网页设计、印刷设计等方面显得很优雅和雅致,它与极简主义的视觉趋势有着完美的关系。




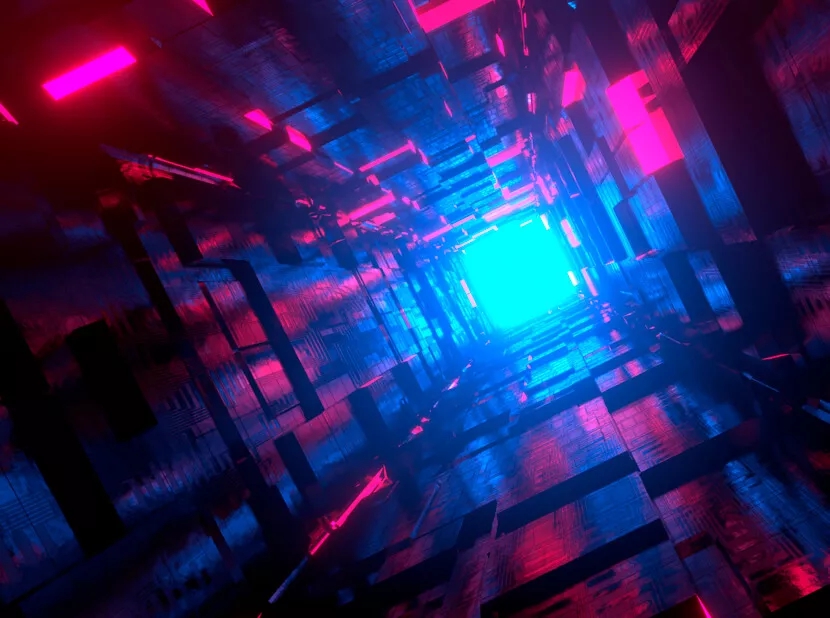
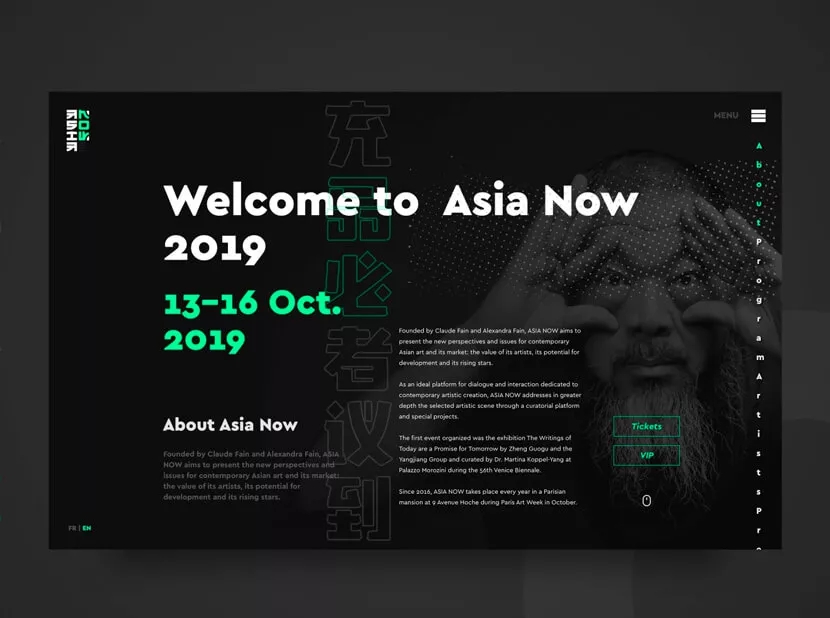
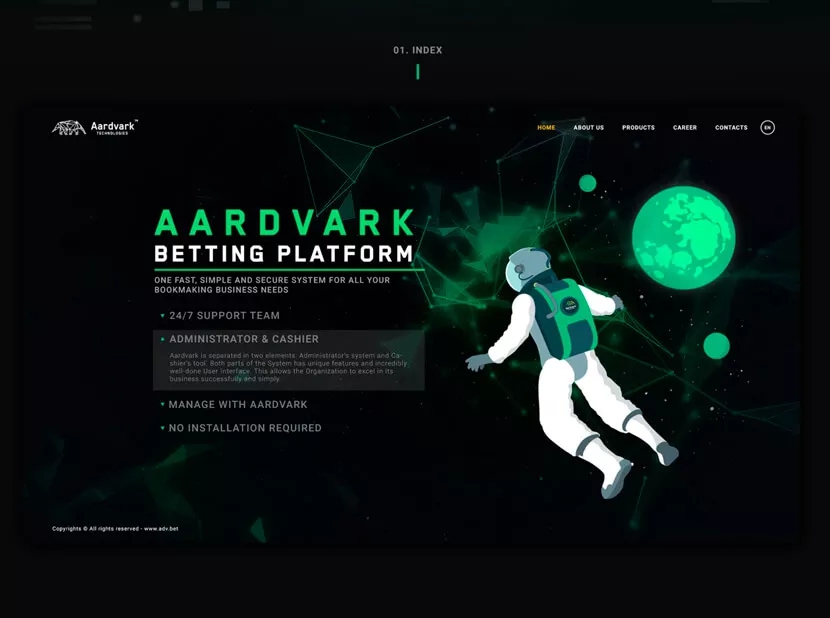
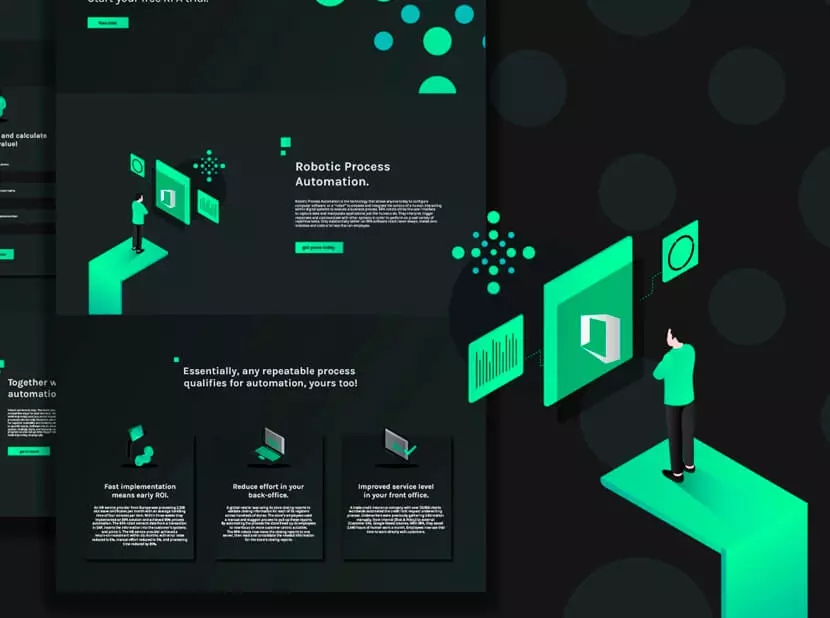
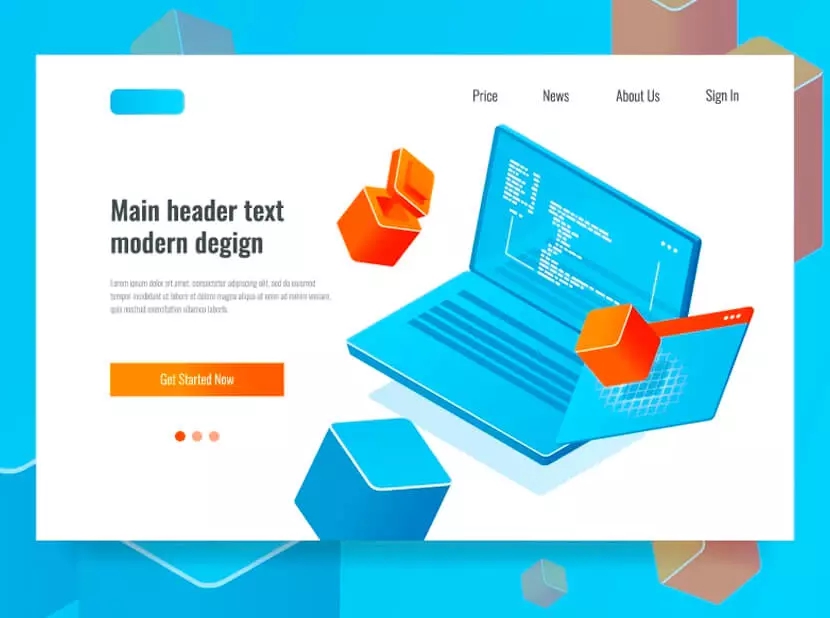
一种非常充满活力的色彩组合,特别是在网页设计中非常流行,通常将这种颜色组合视为高科技,这对于应用程序设计也很常见。






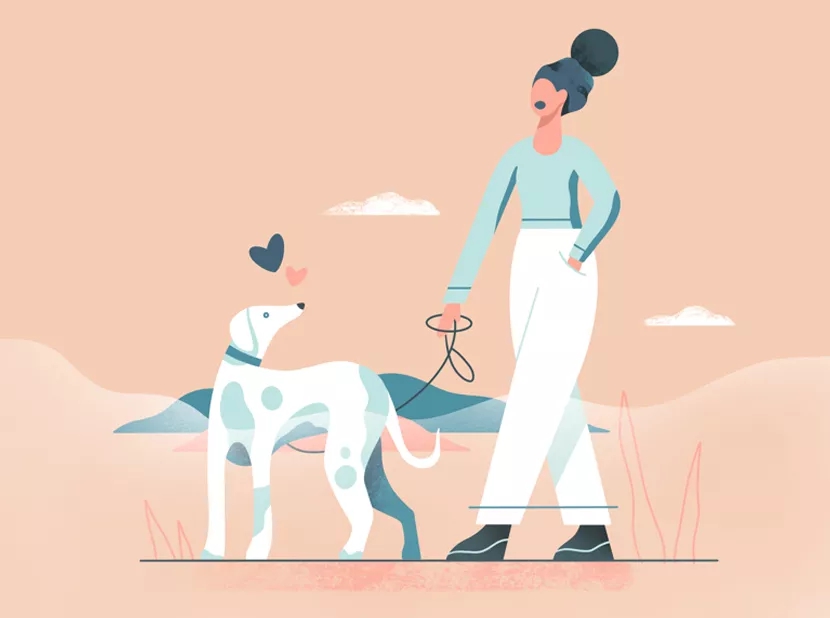
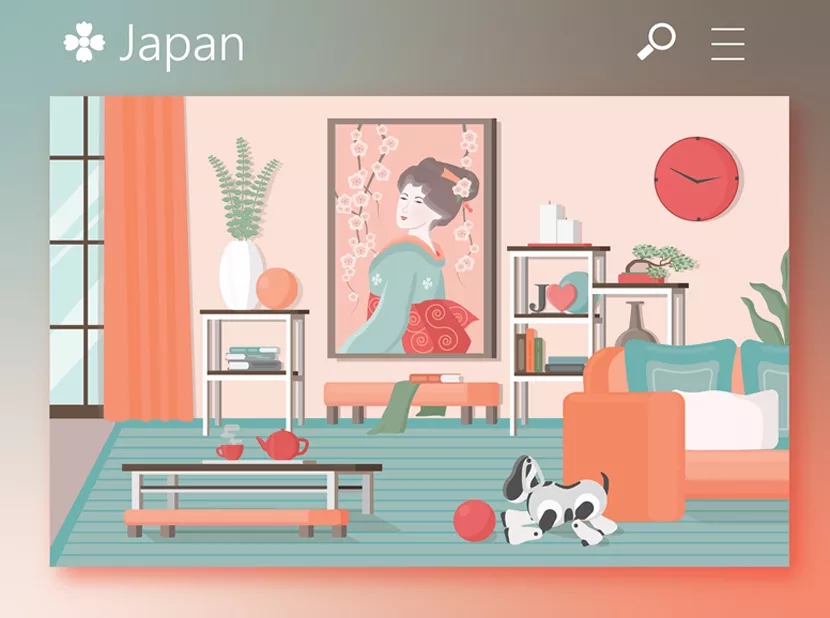
一组对比鲜明的色彩组合,在所有类型的数字艺术设计(插图,图形和Web构图)上看起来都非常令人愉悦。两种颜色本身看起来都令人赞叹,当它们组合在一起时,它们的效果会进一步增强。考虑到“活珊瑚”是今年的颜色,这种组合现在很受欢迎。




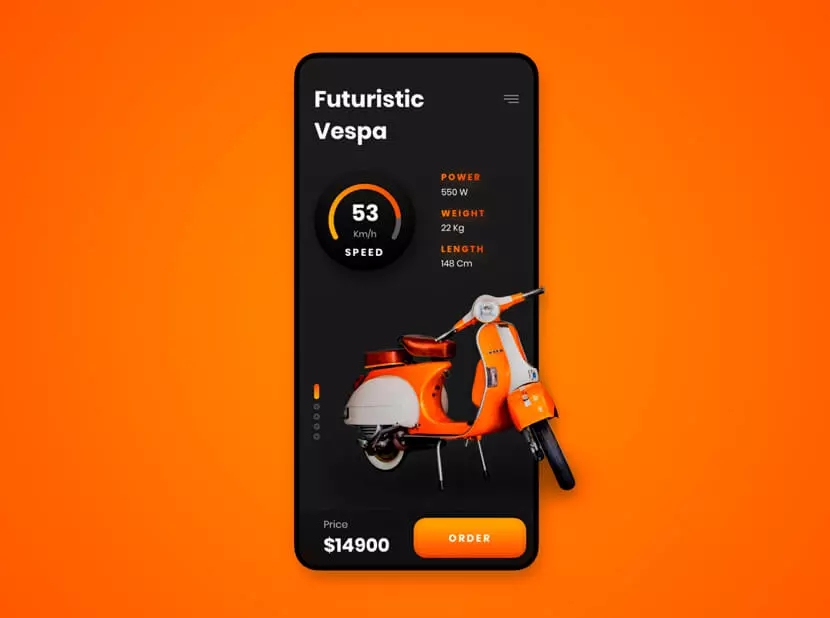
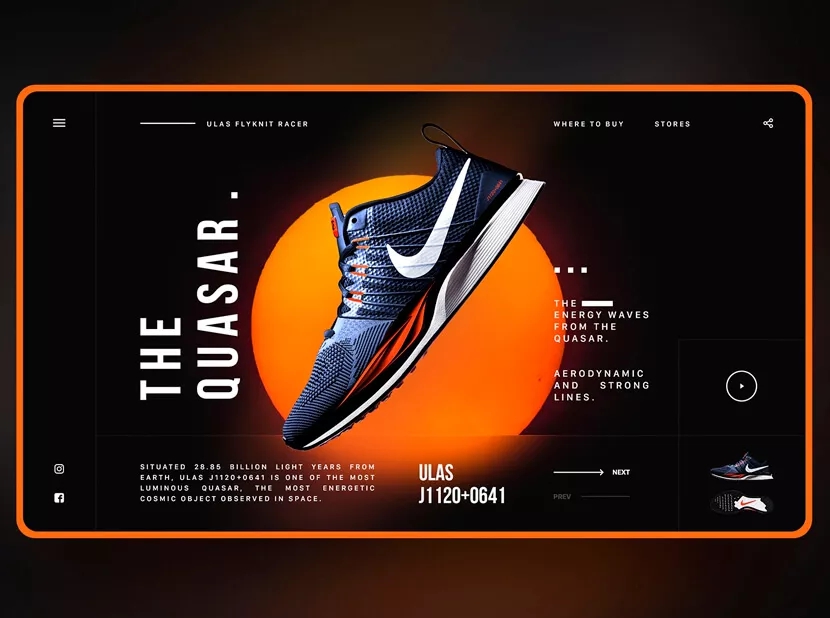
类似与黑色和黄色,黑色和橙色是一种乐观和充满活力的色彩组合。清新的黄色吸引人的感觉。结合经典的黑白配色方案,设计师可以创造出和谐的构图,给人以创新和创意的印象。





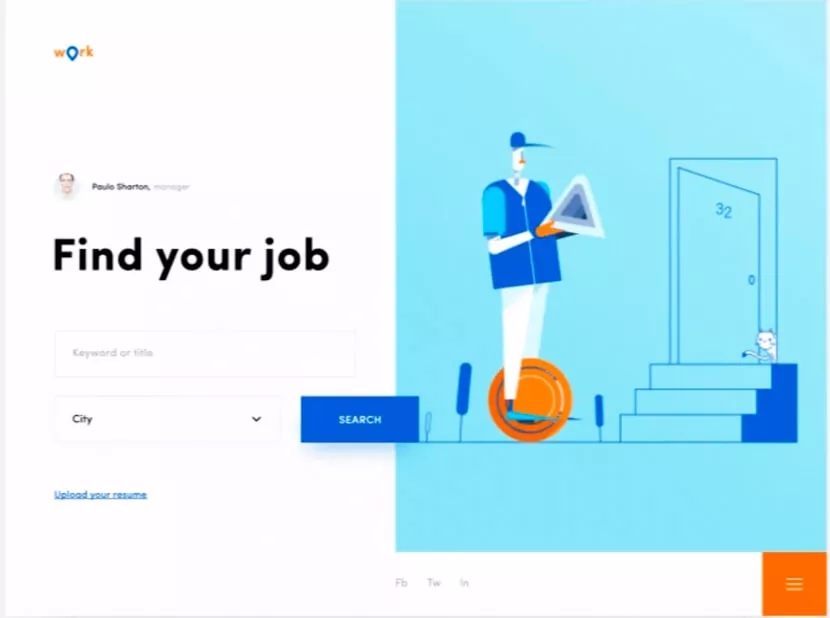
蓝色和橙色在色轮上放置正好相反,这有助于它们在设计中使用时获得完美的对比度。流行的色彩组合在传递信任和乐观的同时,也使得它在网站设计和数字艺术中非常受欢迎。



原文地址:小阿田的设计笔记(公众号)
作者:小阿田的设计笔记